Контраст цвета - это эффект, который возникает при сопоставлении двух или более цветов в между собой. Контраст может быть создан путем использования цветов, которые отличаются друг от друга по яркости, насыщенности или оттенку. В дизайне и искусстве контраст цвета играет важную роль, поскольку он может подчеркивать определенные элементы и привлекать внимание к ним.
Принципы использования контраста цвета включают в себя несколько основных аспектов. Во-первых, контраст должен быть достаточно сильным, чтобы создать заметный эффект. Дроче, желательно использовать контрастные цвета, которые лежат противоположно друг друга на цветовом круге.
Также важно учитывать контекст использования цветового контраста. Например, при создании логотипа или веб-дизайна, необходимо учитывать, что контрастные цвета должны соответствовать или дополнять друг друга и не вызывать дискомфорта для пользователя. Более того, контраст может быть использован для передачи определенных эмоций и настроения, поэтому важно выбрать цвета, которые соответствуют заданному эффекту.
Использование контраста цвета может улучшить читабельность текста и общий визуальный опыт. Контраст может быть использован не только в дизайнерских проектах, но и в повседневной жизни. Например, в одежде и интерьере можно достичь привлекательных результатов, сочетая контрастные цвета.
В целом, контраст цвета представляет собой мощный инструмент в дизайне и искусстве, который позволяет подчеркнуть определенные элементы и создать интересный визуальный опыт. Понимание основных принципов использования контраста цвета поможет дизайнерам и художникам создавать более эффективные проекты.
Что такое контраст цвета?

Контраст цвета определяется различием в оттенках, яркости и насыщенности между двумя цветами. Существует несколько видов контраста цвета:
- Контраст по оттенку – основан на различии в цветовой гамме, например, синий и оранжевый.
- Контраст по яркости – основан на различии в светлоте и темноте цветов, например, черный и белый.
- Контраст по насыщенности – основан на различии в интенсивности цветов, например, насыщенный красный и бледно-розовый.
- Контраст по дополнительности – основан на сочетании двух противоположных цветов в цветовом круге, например, красный и зеленый.
Контраст цвета является важным аспектом дизайна, поскольку он может обогатить визуальный опыт и улучшить восприятие информации. Правильное использование контраста цвета может помочь выделить ключевые элементы, улучшить читаемость текста и создать эффектные композиции.
Однако небрежное использование контраста цвета может привести к неудовлетворительным результатам. В некоторых случаях неправильный контраст может вызвать напряжение глаз или затруднить восприятие информации. Поэтому важно учитывать особенности аудитории и целевые цели при выборе и использовании контрастных цветов.
Определение и основные понятия
Контраст может быть достигнут различными способами, включая использование цветовых комплиментарных пар, яркости и насыщенности, а также различных тональностей.
Основные понятия контраста цвета включают:
| Понятие | Описание |
|---|---|
| Цветовой контраст | Сравнение цветов, которые находятся противоположно друг другу в круге цветов или на цветовой схеме, такие как красный и зеленый. |
| Яркостный контраст | Сравнение различных уровней яркости между цветами, такие как светлый и темный. |
| Насыщенность контраст | Сравнение насыщенности цветов, такие как яркий и бледный. |
| Тональный контраст | Сравнение различных тональностей в пределах одного цвета или насыщенности. |
Эффективное использование контраста цвета может помочь привлечь внимание к определенным элементам дизайна, создать глубину и динамические эффекты, а также повысить читаемость и воспринимаемость информации.
Зачем нужен контраст цвета?

Контраст цвета играет важную роль в визуальном дизайне и графическом искусстве. Он позволяет выделить и отделить элементы от фона, делает их легко различимыми и приятными для восприятия глазом. Веб-дизайнеры и графические художники активно используют контраст цвета для создания эффектных и привлекательных композиций.
Контраст цвета также является важным аспектом в доступности и удобстве использования веб-сайтов и пользовательских интерфейсов. Люди с плохим зрением или цветовыми нарушениями могут испытывать трудности с восприятием информации, если цветовой контраст недостаточно выражен. Правильное использование контраста цвета помогает сделать текст, изображения и другие элементы более читаемыми и доступными для широкой аудитории пользователей.
Кроме того, контраст цвета играет важную роль в создании эмоциональной атмосферы и передаче настроения в графическом дизайне. Правильно подобранные цветовые сочетания могут вызывать различные эмоции и ассоциации у зрителей.
В общем, контраст цвета является неотъемлемой частью дизайна и играет важную роль в информационном восприятии, доступности и передаче эмоций. Правильное использование контраста цвета помогает улучшить визуальный опыт пользователей и достигнуть заданных целей дизайна.
Важность для восприятия информации
Контраст цвета играет важную роль в восприятии информации. Он помогает пользователю легче и быстрее обращать внимание на определенные элементы и различать их друг от друга. Контрастный цветовой скачок может выделить некоторые важные детали или участки текста, делая их более заметными и легкими для чтения.
Кроме того, контраст цвета способствует улучшению доступности веб-сайтов и приложений. Он позволяет людям с ограниченными возможностями, такими как дальнозоркость или цветовая слепота, легче ориентироваться и воспринимать информацию. На сайте с недостаточным контрастом может быть трудно различить текст от фона, что затрудняет его чтение и понимание.
Поэтому при создании дизайна важно учитывать контраст цвета и выбирать соответствующие цветовые схемы. Правильная комбинация цветов, имеющих достаточный контраст друг с другом, помогает улучшить визуальный опыт пользователей и повысить удобство использования веб-страниц и приложений.
Таким образом, контраст цвета является важным аспектом дизайна, который необходимо учитывать при создании пользовательских интерфейсов. Он напрямую влияет на восприятие информации и доступность для всех пользователей, поэтому выбор цветов должен быть обдуманным и соответствовать принципам контрастности.
Какой контраст цветов выбрать?

При выборе контрастных цветов стоит учитывать несколько принципов:
- Контрастность цветов должна быть достаточной для четкого различения информации. Если цвета близки по яркости или оттенку, текст может быть плохо читаемым.
- Выбирайте цвета, которые хорошо сочетаются и создают приятное визуальное впечатление. Например, комбинация конtrастных цветов вроде синего и оранжевого или зеленого и красного может быть очень заметной и яркой, однако может вызывать напряжение.
- Используйте контрастные цвета для выделения важной информации. Например, заголовки или акценты на ключевых элементах интерфейса могут быть выделены яркими или контрастными цветами, чтобы привлечь внимание пользователя.
- Учитывайте особенности аудитории и контекста. Например, при разработке интерфейса для людей с нарушением зрения, контраст цветов должен быть особенно выраженным и ярким для улучшения читаемости текста.
В конечном счете, выбор контрастных цветов - это процесс творческий и субъективный. Он должен основываться на знаниях и опыте дизайнера, а также на конкретной задаче и целях дизайна.
Приоритетность использования ярких и насыщенных цветов
При создании дизайна важно учитывать приоритетность использования ярких и насыщенных цветов. Яркие и насыщенные цвета обычно привлекают больше внимания и могут быть использованы для выделения ключевых элементов или акцентов в дизайне.
Однако, следует помнить о том, что слишком яркие или насыщенные цвета могут стать слишком агрессивными и вызывать напряжение у пользователей. Поэтому, при использовании ярких цветов, важно соблюдать баланс и не перегружать дизайн слишком яркими элементами.
Для достижения гармонии в дизайне можно использовать технику контраста цветов. Контрастные цвета, такие как комплементарные или разноцветные цветовые схемы, могут создавать интересные и привлекательные композиции. Но даже в таких случаях, следует оставлять основное внимание на ключевых элементах и акцентах, чтобы не создавать избыточного напряжения для глаз.
При использовании ярких и насыщенных цветов в веб-дизайне, также важно учитывать конкретную аудиторию и назначение дизайна. Например, если вы создаете сайт для детей, яркие и насыщенные цвета могут быть очень привлекательными и интересными. В то же время, для деловых и серьезных сайтов, стоит выбирать более сдержанные и нейтральные цвета.
В итоге, при выборе ярких и насыщенных цветов, следует соблюдать баланс и учитывать цель и аудиторию дизайна. Правильное использование таких цветов может помочь выделить важные элементы и создать интересный и эффектный дизайн.
Как правильно сочетать цвета?

Сочетание цветов в дизайне играет важную роль в создании эстетически приятных и гармоничных комбинаций. Правильный выбор цветового сочетания может значительно повлиять на восприятие и визуальный опыт пользователя.
При сочетании цветов рекомендуется придерживаться нескольких принципов:
- Используйте контрастные цвета: Контрастные цвета создают яркое и живое визуальное впечатление. Например, синий и оранжевый, фиолетовый и желтый, красный и зеленый являются контрастными сочетаниями.
- Сохраняйте баланс: Важно подобрать цвета так, чтобы они визуально сбалансированно дополняли друг друга. Например, сочетание насыщенного цвета с более нейтральным может создать гармоничный баланс и привлекательный образ.
- Используйте цветовую колесо: Цветовое колесо является удобным инструментом при выборе цветового сочетания. Выбирая цвета в пределах аналогичных тонов или цветов в противоположных областях цветового колеса, можно добиться эффектного визуального эффекта.
- Учитывайте контекст и целевую аудиторию: При выборе цветового сочетания важно учитывать контекст и целевую аудиторию вашего проекта. Например, при создании светлой и спокойной обстановки вам может быть полезно использовать пастельные и нежные оттенки цветов.
Правильное сочетание цветов может значительно улучшить восприятие и эстетический опыт пользователей, создавая гармонию и эффективные визуальные решения. Следуя приведенным выше принципам, вы сможете научиться правильно сочетать цвета в своем дизайне.
Принципы гармоничного сочетания контрастных цветов
Контрастные цвета могут создать яркий и эффектный дизайн, но для того, чтобы сочетание выглядело гармонично, важно придерживаться определенных принципов. Ниже представлены основные правила использования контрастных цветов:
| Принцип | Описание |
|---|---|
| Цветовое колесо | Используйте цветовое колесо, чтобы выбрать контрастные цвета, расположенные на противоположных сторонах. Например, желтый и фиолетовый, синий и оранжевый, зеленый и красный. |
| Оттенки | Используйте разные оттенки контрастных цветов, чтобы создать градиентный эффект и добавить глубину к дизайну. |
| Количество | Используйте контрастные цвета в умеренном количестве, чтобы избежать слишком яркого и нагруженного визуального восприятия. |
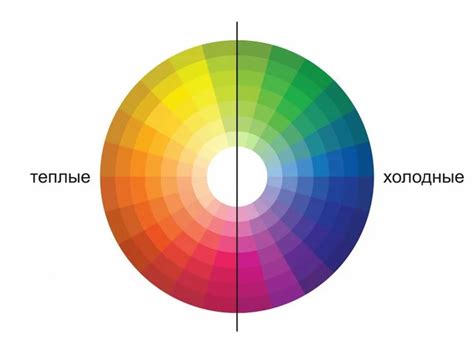
| Цветовая температура | Учитывайте цветовую температуру контрастных цветов. Например, синий считается холодным цветом, а оранжевый - теплым. Сочетая цвета разных температур, можно создать эффектный контраст. |
| Границы | Добавьте границы или разделите контрастные цвета, чтобы их сочетание было более узнаваемым и читаемым. |
Что такое контрастность цвета?

Контрастность цвета может быть достигнута путем сочетания цветов с различными яркостями, насыщенностью или тональностью. Существует несколько типов контраста, которые могут быть использованы в дизайне и искусстве, такие как контраст светлоты, контраст цветности и контраст тонов.
Контраст цвета играет важную роль в создании удобного и привлекательного пользовательского интерфейса, улучшении читаемости текста, создании эффектных композиций и передаче определенных настроений или сообщений.
Отношение между яркостью и оттенками цветов
Когда речь идет о контрасте, рекомендуется использовать цвета с противоположными яркостными значениями. Например, комбинация светлого и темного цвета создает высокий контраст, что делает элементы легко различимыми. Если же цвета имеют близкие яркостные значения, контраст будет низким, и объекты могут сливаться воедино.
Оттенки цветов также могут влиять на контраст. К примеру, если выбранные оттенки близки друг к другу, контраст может быть невозможен. В то же время, оттенки цветов из полностью разных спектральных групп могут создавать высокий контраст.
В конечном счете, отношение между яркостью и оттенками цветов является ключевым для достижения эффективного контраста. Это помогает создавать баланс между видимостью и визуальной привлекательностью, обеспечивая четкость и понятность для пользователей.
Почему контраст цвета важен в веб-дизайне?

- Улучшение читаемости текста: Контраст между текстом и фоном позволяет обеспечить лучшую читаемость и усвояемость текстового контента на веб-сайте. Правильный контраст облегчает чтение текста и уменьшает напряжение глаз.
- Повышение доступности: Контраст цвета играет важную роль в создании доступного веб-сайта для людей с ограниченными возможностями, такими как слабовидящие или цветовую слепоту. Выделение важной информации с помощью контраста помогает им лучше ориентироваться на сайте и взаимодействовать с контентом.
- Эмоциональное воздействие: Контраст цвета может быть использован для создания определенной атмосферы и эмоционального воздействия на пользователей. Яркое и сильное сочетание цветов привлекает внимание, в то время как мягкий и сбалансированный контраст может создавать уютную и спокойную обстановку.
- Улучшение навигации: Контрастные цвета могут быть использованы для выделения навигационных элементов и ссылок на веб-сайте. Это помогает пользователям быстро ориентироваться и находить нужную информацию.
- Создание бренда: Контраст цвета может быть использован для создания уникального и запоминающегося стиля вашего бренда. Правильный выбор контрастных цветов поможет сделать ваш сайт узнаваемым и отличимым от конкурентов.
В целом, контраст цвета является неотъемлемым элементом веб-дизайна, который помогает лучше взаимодействовать с контентом на веб-сайте, повышает доступность и эффективность взаимодействия с посетителями. Учитывая эти преимущества, стоит обратить особое внимание на выбор контрастных цветов при разработке дизайна своего веб-сайта.
Влияние на пользовательский опыт
Контрастный цвет помогает улучшить читаемость текста, особенно для людей с ограниченным зрением. Если цвет фона и текста сливаются, это может создавать трудности при чтении и восприятии информации. Умеренный контраст цветов может также помочь виртуальным работникам, которые проводят много времени перед экраном, снижая напряжение глаз и утомляемость.
Контрастность также играет важную роль в создании визуальной иерархии. Более контрастные элементы будут более заметными и привлекательными для взгляда пользователя. Создание адекватной контрастности между элементами, такими как заголовки и основной текст, может улучшить навигацию и ориентацию пользователей на странице.
В современном веб-дизайне контраст цвета также является важным аспектом доступности. Он помогает людям с визуальными проблемами и ограниченным зрением получить доступ к веб-содержимому. Соответствие стандартам контрастности, таким как WCAG (Web Content Accessibility Guidelines), может быть обязательным требованием для веб-разработчиков и организаций, чтобы обеспечить доступность своих веб-сайтов.
| Преимущества высокого контраста: | Преимущества низкого контраста: |
|---|---|
|
|
В общем, правильное использование контрастов цветов поможет обеспечить лучший пользовательский опыт и достичь целей веб-сайта. Учитывайте потребности визуального восприятия и доступности, а также создавайте эстетически приятные и функциональные дизайны.








