Embed (встроенное содержимое) – это технология, которая позволяет размещать на веб-странице элементы из других веб-сервисов, например, видео, аудио, карты и другие интерактивные компоненты. Встроенный контент позволяет обогатить сайт дополнительными функциональными возможностями и разнообразить его визуальное оформление. С использованием embed-технологии вы можете создать на своем сайте медиа-контент, который будет прямо встроен в страницу и доступен без перехода на другие ресурсы.
Для использования встроенного контента на сайте, нужно использовать специальные HTML-теги. Один из самых популярных тегов – iframe, который позволяет встраивать веб-страницу или документ внутрь другой страницы. Также часто используются теги object, embed, video, audio и другие, в зависимости от типа контента, который вы хотите внедрить на страницу.
При использовании embed-кода на сайте важно учитывать, что его поддержка может отличаться в зависимости от браузера и устройства, на котором просматривается сайт. Поэтому перед внедрением контента рекомендуется провести тестирование на различных платформах, чтобы убедиться, что контент корректно отображается и работает на всех устройствах. Кроме того, следует учитывать правила использования сторонних сервисов и убедиться, что вы имеете право встраивать и использовать контент для своих целей.
Использование embed-технологии на сайте позволяет расширить функциональность и визуальные возможности, предлагаемые вашим сайтом, и предоставить пользователю дополнительные интерактивные возможности. Однако при использовании встроенного контента необходимо учесть его совместимость с различными браузерами и устройствами, а также соблюдать авторские права и лицензионные условия в отношении контента, который вы планируете встроить на свой сайт.
Роль embed на сайте

Веб-разработка стала более интерактивной и обогатительной благодаря внедрению элементов встроенного контента, или embed. Embed используется для вставки контента из другого источника на веб-сайт, позволяя разработчикам передавать дополнительную функциональность или информацию пользователям.
Embed часто используется для вставки видео, аудио или мультимедиа-файлов. Это делает сайты более динамичными и интересными для посетителей. Кроме того, встроенный контент может быть полезным для отображения карт, графиков, форм, виджетов социальных медиа и других интерактивных элементов.
Веб-разработчики могут использовать различные методы для внедрения контента. Один из самых распространенных методов - использование тега <embed>. Этот тег используется для вставки в документ с посредством стороннего плагина или приложения.
Заранее определенные параметры и атрибуты могут быть добавлены к вставленному контенту для настройки его внешнего вида и поведения. Например, можно установить размеры встроенного элемента, скрыть или отобразить элементы управления, настроить цветовую схему и т. д.
Embed играет важную роль в создании интерактивности на веб-сайтах. Он позволяет разработчикам расширить функциональность и информацию, предлагаемую пользователям, а также добавить креативные и визуально привлекательные элементы на страницу.
Как вставить embed на сайт
Для вставки embed на сайт, необходимо использовать соответствующий тег embed и указать атрибуты, связанные с внедряемым содержимым. Вот пример кода:
<embed src="ссылка_на_файл" type="тип_файла">
Где:
- src - это атрибут, указывающий путь к файлу, который будет встроен на страницу. Это может быть относительный путь или полный URL.
- type - это атрибут, определяющий тип встроенного файла. Например, для видео можно использовать "video/mp4", для аудио - "audio/mp3", для карт - "image/svg+xml" и т.д.
Кроме того, в зависимости от типа встроенного содержимого, может потребоваться указать дополнительные атрибуты для настройки параметров воспроизведения.
Когда код вставлен на страницу, браузер будет автоматически обрабатывать и отображать встроенное содержимое на веб-странице. Обычно это будет отображаться в определенном прямоугольном блоке со своими собственными элементами управления.
Вставка embed на сайт - это простой способ создания интерактивных и мультимедийных элементов на веб-странице. С помощью этой техники вы можете встраивать видео, аудио и другие типы файлов, чтобы предоставить пользователям более богатый и динамичный опыт.
Почему использовать embed на сайте

Embed позволяет встроить веб-контент, такой как видео, аудио, карты или социальные медиа, на ваш сайт, предоставляя пользователям мгновенный доступ к этому контенту без необходимости перехода на другие страницы или сайты.
Вот несколько причин, почему использование embed может быть полезным для вашего сайта:
- Улучшает пользовательский опыт: Embed помогает усилить ваши сообщения, предоставляя видео, звук или карты, которые улучшают понимание вашего контента и делают его более интерактивным.
- Экономит место: Использование embed позволяет вам включать веб-контент без необходимости загружать много данных на ваш сервер. Вместо этого вы можете просто встроить контент, который находится на других веб-сайтах или платформах.
- Повышает привлекательность сайта: Embed позволяет вам добавлять визуально привлекательные элементы, такие как видеоролики или интерактивные карты, которые делают ваш сайт более привлекательным для посетителей.
- Улучшает SEO: Embed может помочь улучшить ранжирование вашего сайта в поисковых системах, поскольку встроенные элементы добавляют дополнительный контекст и информацию к вашему контенту.
- Увеличивает распространение: Если вы используете embed для вставки видеороликов или социальных медиа, это может помочь вам увеличить трафик и распространение вашего контента, поскольку пользователи могут легко поделиться им.
Виды embed-контента
1. Видео
Embed-контент позволяет вставлять видео с популярных видеохостингов (например, YouTube, Vimeo) на веб-страницы. Для этого нужно скопировать код встроенного плеера и вставить его на свою страницу. Пользователи смогут просматривать видео, не покидая ваш сайт.
2. Аудио
Встраивание аудиофайлов позволяет создавать плееры для воспроизведения музыки непосредственно на веб-страницах. Это удобно, потому что пользователи могут прослушивать музыку, не переключаясь на другие вкладки или программы.
3. Социальные медиа-посты
Embed-контент также позволяет вставлять посты из социальных сетей (например, Twitter, Instagram) на веб-страницы. Таким образом, посетители могут видеть обновления и комментировать их без необходимости покидать ваш сайт.
4. Карты и геолокация
С помощью embed-контента можно вставлять интерактивные карты, например, Google Maps, на свои веб-страницы. Это позволяет пользователям просматривать места, узнавать информацию о них и строить маршруты прямо на вашем сайте.
5. Презентации и документы
Embed-контент также позволяет вставлять презентации, документы (например, PDF-файлы) и таблицы на ваш сайт. Это делает их доступными для просмотра без перенаправления на другие ресурсы.
Разнообразие видов embed-контента позволяет разнообразить функциональность вашего сайта и сделать его более интересным и удобным для пользователей.
Что такое embed видео

Преимущества встраивания видео с помощью embed:
| Удобство | Вместо того, чтобы загружать видео на свой собственный сервер и управлять его хранением и трансляцией, вы можете использовать сервисы видеохостинга, которые специализируются на этом. |
| Производительность | Видео загружается из основного источника, а не с вашего сервера, что может снизить нагрузку на ваш сайт и ускорить загрузку страницы. |
| Кросс-платформенная совместимость | Сервисы видеохостинга обычно поддерживают различные платформы и устройства, поэтому вы можете быть уверены, что ваше видео будет воспроизводиться на разных устройствах и браузерах. |
Встроить видео на свой сайт с помощью embed довольно просто. Платформы видеохостинга обычно предоставляют код, который вам нужно скопировать и вставить на свою страницу. Вам может потребоваться настроить некоторые параметры в коде, такие как размер видео или скрытие элементов управления плеером, чтобы соответствовать вашим потребностям и дизайну сайта.
Как использовать embed видео на сайте
Embed видео позволяет вставлять видеоматериалы с популярных платформ на вашем сайте. Это удобно, так как обеспечивает просмотр видео непосредственно на странице, без перехода на другие веб-сайты.
Чтобы использовать embed видео на вашем сайте, вам необходимо получить код внедрения (embed code) для выбранного видео. Код внедрения - это HTML-код, который вы можете скопировать и вставить прямо в код вашей веб-страницы.
Как правило, код внедрения предоставляется платформой, на которой размещено видео. Например, на YouTube вы можете найти код внедрения под видеоплеером в разделе "Поделиться". Он обычно начинается с тега <iframe> и содержит атрибуты, такие как src и width, которые определяют ссылку на видео и его ширину.
После получения кода внедрения, вам нужно открыть HTML-редактор вашей веб-страницы и вставить скопированный код на нужном месте. Обычно это делается внутри тега <div>, <section> или другого HTML-элемента, который определяет место, где должно быть размещено видео.
После вставки кода внедрения, сохраните изменения и откройте вашу веб-страницу в браузере. Вы должны увидеть видео внедренное на вашем сайте. Если видео не отображается, проверьте правильность вставленного кода и наличие необходимых атрибутов.
Запомните, что некоторые платформы могут предоставлять дополнительные параметры, такие как автозапуск или скрытие управляющих кнопок видеоплеера. Исследуйте возможности платформы, чтобы определить, какие параметры доступны.
Примеры успешного использования embed видео

Embed видео предоставляет возможность вставить видео с других платформ на свой веб-сайт без необходимости загрузки контента на свой сервер. Это удобно, так как позволяет сохранить пространство и использовать ресурсы других сайтов.
Вот несколько примеров успешного использования embed видео:
Пример 1: YouTube YouTube является одной из самых популярных платформ для просмотра и загрузки видео. Благодаря встроенному коду, предоставляемому YouTube, вы можете легко вставить видео с YouTube на свой сайт. Процесс вставки видео выглядит примерно так: |
Пример 2: Vimeo Vimeo - это еще одна популярная платформа для загрузки и просмотра видео. Вставка видео с Vimeo на ваш сайт выглядит примерно так: |
Пример 3: Dailymotion Dailymotion - это популярная платформа для загрузки и просмотра видео. Чтобы вставить видео с Dailymotion на ваш сайт, вы можете использовать следующий код: |
Конечно, существуют и другие платформы видеохостинга, которые предоставляют возможность вставки видео на ваш веб-сайт с помощью embed кода. Однако основной принцип использования embed видео остается одним и тем же - скопировать встроенный код с платформы видеохостинга и вставить его на ваш сайт.
Таким образом, embed видео представляет отличный способ добавления интерактивности и обогащения контента вашего веб-сайта с помощью видео материалов с различных платформ видеохостинга.
Что такое embed карты
Embed карты представляют собой способ встроить карту на веб-сайт. Вместо того, чтобы перенаправлять пользователей на отдельную страницу или приложение для просмотра карты, embed карты позволяют отображать карту прямо на вашем веб-сайте.
Для встроенной карты обычно используется сервис картографии, такой как Google Maps или Яндекс Карты. Сервисы этих карт предоставляют возможность создавать код для вставки на сайт, который позволяет отображать карту с заданными параметрами.
Встроенная карта может быть удобным инструментом для предоставления местоположения вашего бизнеса, отображения маршрута, помощи в поиске объектов или для любых других целей, связанных с географией.
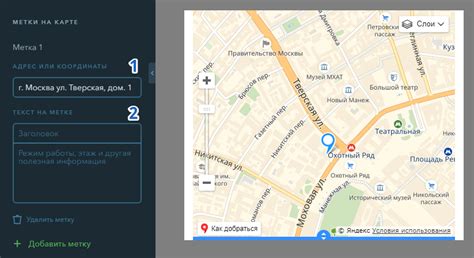
Как правило, встроенные карты настраиваются путем указания координат или адреса, выбора отображаемых элементов (например, маркеров, дорог и местоположений) и задания параметров внешнего вида (размер, цвета и т. д.). Когда код встроенной карты размещен на вашем веб-сайте, посетители смогут взаимодействовать с картой, прокладывать маршруты, приближать и перемещать карту и выполнять другие действия, связанные с картографией.
Как использовать embed карты на сайте

Чтобы добавить embed карту на ваш сайт, следуйте этим шагам:
- Выберите сервис, который вы хотите использовать для создания или получения embed карты. Популярными сервисами являются Google Maps, Yandex Maps и OpenStreetMap.
- На сайте выбранного сервиса найдите нужную карту или местоположение, которое вы хотите отобразить на своем сайте.
- Скопируйте embed код, предоставленный сервисом. Обычно это выглядит как HTML-код, который начинается с тега
<iframe>. - Откройте HTML-файл вашего сайта в текстовом редакторе или CMS системе.
- Вставьте скопированный embed код на страницу сайта в том месте, где вы хотите отображать карту.
После того, как вы добавили embed карту на ваш веб-сайт, убедитесь, что она отображается корректно и полностью на странице. Вы также можете настроить внешний вид карты и ее поведение с помощью параметров в embed коде или настройках сервиса.
Использование embed карт на сайте может быть полезным для различных целей, таких как указание местоположения вашего бизнеса, предоставление маршрутов или просто отображение интересных мест для посещения. Не забывайте учитывать требования и ограничения выбранного сервиса при использовании embed карт на своем сайте.








