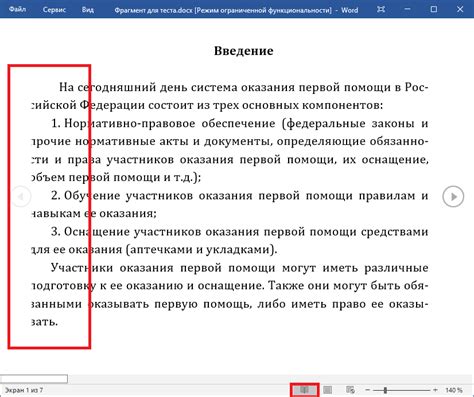
Верстка веб-страницы является важной частью создания сайта или блога. Одной из самых распространенных проблем верстки является выход за границы области печати поля раздела 1. Это может произойти по разным причинам, и решение этой проблемы может потребовать определенных навыков и знаний.
Одной из основных причин проблемы с выходом за границы области печати поля является неправильная организация контента на странице. Например, если вам нужно разместить большой объем текста внутри определенной области, вы можете столкнуться с тем, что текст выходит за границы. Это может произойти, если вы не используете подходящие теги определения разделов и абзацев.
Еще одной причиной проблемы с выходом за границы области печати поля является неправильное использование стилей CSS. Недостаточная ширина контейнеров, отступы и границы могут быть причиной проблемы. Также необходимо обратить внимание на то, какие стили применяются к вложенным элементам и как они влияют на расположение содержимого.
Решение проблемы выхода за границы области печати поля раздела 1 веб-страницы может быть простым или сложным в зависимости от конкретной ситуации. Некоторые решения могут быть связаны с изменением структуры HTML, добавлением подходящих тегов или применением правильных стилей CSS. Другие решения могут потребовать более глубоких знаний верстки и требовать изменения дизайна страницы.
В любом случае, решение проблемы с выходом за границы области печати поля раздела 1 требует внимания к деталям, тщательного анализа кода и опыта работы с версткой. Разбираясь в причинах этой проблемы и применяя соответствующие решения, вы сможете создавать качественные и профессиональные веб-страницы, удовлетворяющие нуждам пользователей.
Почему возникают проблемы с выходом за границы полей раздела 1

Выход за границы полей раздела 1 может стать серьезной проблемой при верстке веб-страницы. Это может происходить по нескольким причинам, которые важно учитывать и решать для обеспечения правильного отображения контента.
Первой причиной таких проблем может быть неправильное определение ширины и высоты полей раздела 1. Если указанная ширина или высота больше, чем доступное пространство на странице, то содержимое будет выходить за границы. В таком случае, важно правильно определить размеры полей для обеспечения их вмещения в заданные границы.
Второй причиной может быть неправильное форматирование контента внутри полей. Если внутренний текст слишком длинный или содержит много элементов форматирования, то это может вызывать его переполнение и выход за границы. При верстке необходимо учитывать доступное пространство и корректно отображать содержимое внутри полей раздела 1.
Также, проблемы с выходом за границы полей могут быть вызваны различными особенностями браузера и устройства, на котором просматривается веб-страница. Некоторые браузеры могут отображать контент по-разному и не учитывать заданные параметры полей раздела 1. В таких случаях может потребоваться использование дополнительных стилей или адаптивной верстки для обеспечения правильного отображения на разных устройствах.
Для решения проблем с выходом за границы полей раздела 1, рекомендуется внимательно проверять и правильно задавать размеры полей, а также учитывать особенности форматирования контента. Дополнительно, следует тестировать верстку на разных браузерах и устройствах, чтобы убедиться в правильном отображении контента.
Некорректные настройки размеров полей
Одна из основных причин, почему текст или изображения выходят за границы области печати поля, связана с некорректными настройками размеров полей.
Во время создания или редактирования документа может возникнуть ситуация, когда значения полей заданы неправильно. Это может быть связано с неправильными значениями ширины и высоты полей в пикселях или процентах. Если значения полей заданы слишком маленькими или слишком большими, это может привести к выходу содержимого за границы области печати поля.
Чтобы решить проблему с некорректными настройками размеров полей, необходимо пересмотреть параметры полей в редакторе документов. Следует убедиться, что значения ширины и высоты полей заданы правильно и соответствуют требуемым размерам. В случае потребности, можно изменить значения полей, чтобы они лучше соответствовали размеру контента.
Кроме того, рекомендуется проверить настройки масштабирования при печати документа. Если масштабирование задано неправильно, например, слишком маленьким или слишком большим, то это также может привести к выходу содержимого за границы полей. При необходимости, следует пересмотреть настройки масштабирования для получения правильного отображения на печати.
Важно правильно настроить размеры полей документа, чтобы избежать проблем с выходом содержимого за их границы. Тщательная проверка и корректировка параметров полей поможет обеспечить правильное отображение текста и изображений в пределах заданных полей документа.
Неправильное форматирование текста

Несоблюдение грамматических правил также может привести к проблемам с форматированием текста. Например, неправильно расставленные пробелы между словами или знаками препинания могут вызывать смещение текста и его выход за границы.
Для исправления проблемы с неправильным форматированием текста можно использовать несколько методов. Во-первых, следует проверить текст на наличие слишком длинных слов или строк и разбить их на более короткие фрагменты. Во-вторых, необходимо внимательно проверить текст на наличие грамматических ошибок и исправить их. Также полезно убедиться, что шрифт и размер шрифта правильно выбраны и соответствуют требованиям форматирования.
В целом, правильное форматирование текста играет важную роль в предотвращении проблем с выходом за границы области печати. Следование грамматическим правилам, правильное использование пробелов и разбиение длинных фрагментов текста поможет сохранить его в пределах заданных размеров и сделать чтение более комфортным для читателя.
Использование слишком длинных слов
Одной из основных причин выхода за границы области печати поля раздела 1 может быть использование слишком длинных слов. Если в тексте присутствуют слова, не умещающиеся в одну строку, они могут выходить за границы заданной области и создавать неэстетичный вид страницы.
Длинные слова в тексте могут быть вызваны разными причинами. Это могут быть технические термины, сложные научные названия или просто слова с длинными корнями. Однако, независимо от источника, слишком длинные слова могут быть проблемой для читателей и визуально испортить внешний вид статьи.
Для решения проблемы слишком длинных слов можно использовать несколько подходов:
- Разбить слово на части и перенести его на следующую строку. Для этого можно использовать тег <wbr> или знак дефиса (-). Например, слово "интернационализация" можно разбить на две части: "интернацио-<wbr>нализация" или "интернацио-нализация". Такое разбиение поможет избежать выхода слова за пределы поля.
- Использовать сокращения или синонимы для длинных слов. Если возможно, замените длинное слово более коротким или используйте его сокращение. Например, вместо слова "информатизация" можно использовать синоним "автоматизация".
- Изменить шрифт или размер текста. Если даже после применения вышеперечисленных методов слово все равно не помещается в поле, можно попробовать изменить шрифт или размер текста. Используйте более узкий шрифт или уменьшите размер текста, чтобы слово уместилось в заданную область.
Использование слишком длинных слов может испортить внешний вид статьи и затруднить чтение. Правильно обработанные длинные слова помогут улучшить визуальный опыт читателей и сохранить целостность дизайна страницы.
Неправильное размещение изображений

Проблема, когда изображения выходят за границы области печати поля в разделе, может возникать из-за неправильного размещения изображений на странице. Это может произойти из-за неправильного использования CSS свойств или неправильного кодирования изображения.
Одной из основных причин неправильного размещения изображений может быть отсутствие правильных CSS свойств для изображения. Например, если не указано значение свойства "width" или "height", то изображение может быть отображено в своем исходном размере, который может быть больше размера области печати поля. Также, возможно использование свойства "position" с неправильным значением, что также может привести к перекрытию других элементов на странице.
Еще одной причиной может быть неправильное кодирование изображения. Если изображение имеет неправильные размеры или пропорции, оно может быть неверно отображено на странице. Также, неправильное кодирование изображения может привести к его отображению с плохим качеством или искажениями.
Для решения проблемы неправильного размещения изображений следует внимательно проверить CSS свойства, примененные к изображению. Убедитесь, что указаны правильные значения для свойств "width" и "height", а также для свойства "position". Также, необходимо убедиться в правильном кодировании изображения. При необходимости, можно изменить размеры или пропорции изображения и повторно закодировать его.
Отсутствие или неправильное использование переносов
Отсутствие переносов приводит к тому, что текст продолжает печататься за пределами поля, что вызывает неудовлетворительный внешний вид документа. Неправильное использование переносов также может создавать проблемы, когда текст разбивается на неподходящие места и становится трудночитаемым.
Для решения этой проблемы необходимо правильно использовать переносы в документе. В большинстве текстовых редакторов переносы задаются автоматически, однако, иногда может потребоваться ручное указание мест переносов для достижения наилучшего результата.
Важно также следить за длиной абзаца и шириной поля. Если абзац слишком длинный, текст может не поместиться в одну строку и перенестись на следующую, при этом выходя за пределы поля. Чтобы избежать этого, рекомендуется разбивать длинные абзацы на более короткие или увеличивать ширину поля.
Правильное использование переносов поможет создать эстетически приятный и читабельный документ, который не будет иметь проблем с выходом за границы области печати поля.
Неправильное использование шрифтов и размеров текста

Кроме того, неправильное использование шрифтов может привести к искажению макета и созданию дизайнерских ошибок. Например, если выбран шрифт слишком маленького размера для заголовков или акцентов, это может привести к их непривлекательному внешнему виду и затруднить чтение.
Чтобы решить эту проблему, необходимо внимательно выбирать шрифты и размеры текста, а также правильно форматировать их в файле HTML. Важно помнить, что шрифт и размер текста должны быть подходящими для содержания раздела и должны не превышать границы доступной печатной области. Кроме того, рекомендуется использовать отзывчивый дизайн, чтобы контекстного приложения могла корректно отображаться на разных устройствах и разрешениях экранов.
Неправильное применение стилей и форматирования
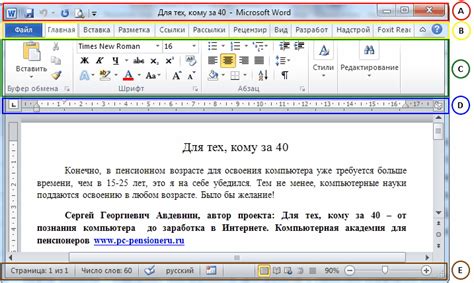
Одной из основных причин выхода за границы области печати поля раздела 1 на печатном материале может быть неправильное применение стилей и форматирования. При создании документов в различных текстовых редакторах или программных средствах, можно ошибочно задать неправильные параметры для полей и отступов, что может вызвать их выход за границы области печати.
Также, частой ошибкой при форматировании текста может быть неправильное использование размеров шрифта и интервалов между строками. Малый размер шрифта или слишком большой интервал между строками может привести к тому, что текст будет занимать больше места и вылезать за границы области печати.
Другой причиной выхода за границы области печати может быть неправильное использование выравнивания текста. Если текст выровнен по ширине и содержит слишком длинные слова или строки, то они могут выходить за заданные границы поля раздела.
Для решения проблемы неправильного применения стилей и форматирования следует проверить и исправить все параметры, связанные с полями, отступами, размером шрифта и интервалами между строками. Необходимо также проверить выравнивание текста и его содержимое на предмет наличия слишком длинных слов или строк. При необходимости можно внести корректировки в настройки документа или выбрать другой шрифт или форматирование.
Важно: Правильное применение стилей и форматирования поможет избежать проблемы с выходом за границы области печати поля раздела 1. Также рекомендуется перед печатью просмотреть документ в режиме предварительного просмотра, чтобы убедиться, что все элементы документа находятся в пределах заданных границ полей.
Неправильное использование таблиц и колонок

Если при верстке статической таблицы не учитывать длину содержимого ячеек, то таблица может вылезти за границы страницы. Также можно столкнуться с проблемой, когда содержимое ячейки слишком длинное и не помещается в заданный размер ячейки, что приводит к переносу содержимого на следующую строку.
Аналогичная проблема может возникнуть при работе с колонками. Если не учесть реальную длину содержимого колонки, то она может занимать больше места, чем было запланировано, в результате чего смещается вся структура текста, выходя за границы области печати.
Чтобы избежать этих проблем, необходимо внимательно планировать верстку таблиц и колонок. При верстке таблицы необходимо принимать во внимание длину содержимого каждой ячейки и задавать соответствующую ширину ячейки. Если содержимое ячейки слишком длинное, то можно использовать возможность переноса текста внутри ячейки с помощью CSS свойства word-wrap или указать максимальную ширину ячейки, чтобы содержимое обрезалось.
Аналогично, при работе с колонками необходимо принимать во внимание длину содержимого каждой колонки и задавать соответствующую ширину. Если содержимое колонки слишком длинное, то можно использовать возможность переноса текста внутри колонки с помощью CSS свойства word-wrap или указать максимальную ширину колонки, чтобы содержимое обрезалось.
Также стоит учитывать резервирование полей для границ и отступов, чтобы содержимое таблиц и колонок не выходило за границы области печати.
Правильное использование таблиц и колонок поможет избежать проблем с выходом за границы области печати и обеспечит правильное отображение контента на странице.
Неправильное размещение графических элементов
Часто, графические элементы могут выходить за границы области печати поля из-за неправильного выбора размеров или позиционирования. Например, если ширина графического элемента превышает ширину области печати поля, то он автоматически будет выходить за её границы. То же самое может произойти и с высотой графического элемента. Кроме того, если элемент имеет неправильные координаты, он может быть неправильно размещен на странице и выйти за границы области печати поля.
Для решения проблемы неправильного размещения графических элементов необходимо правильно определить размеры и координаты элементов, а также выполнить проверку их соответствия размерам и позиционированию области печати поля раздела 1. Если графические элементы по-прежнему выходят за границы области печати поля, можно использовать различные методы, такие как изменение размера элемента, перенос элемента на новую строку или его обрезка.








